ArcGIS REST Services Directory で使用する ArcGIS API for JavaScript の設定(ArcGIS 10.2 以降)
詳細は Esri Support ページの "How To: Install the JavaScript API for use with ArcGIS for Server" に記述されています。
-
Web ブラウザで以下のリンクにアクセスしてください
https://gisserver.domain.com:6080/arcgis/admin/system/handlers/rest/servicesdirectory
- 管理者権限を持つユーザ アカウントでログインします
-
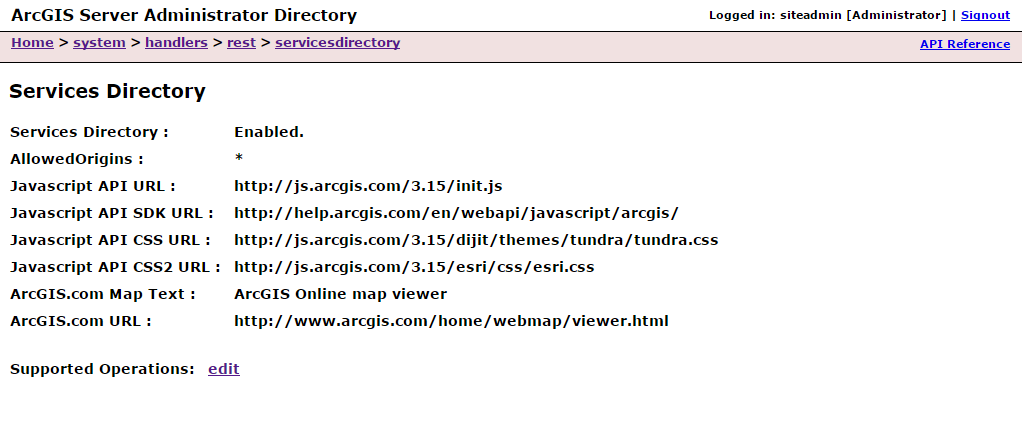
デフォルトの設定に戻す必要がある場合は、設定前の状態のコピーあるいはスクリーンショットを取っておきます

- [Edit] をクリックして設定を始めます
-
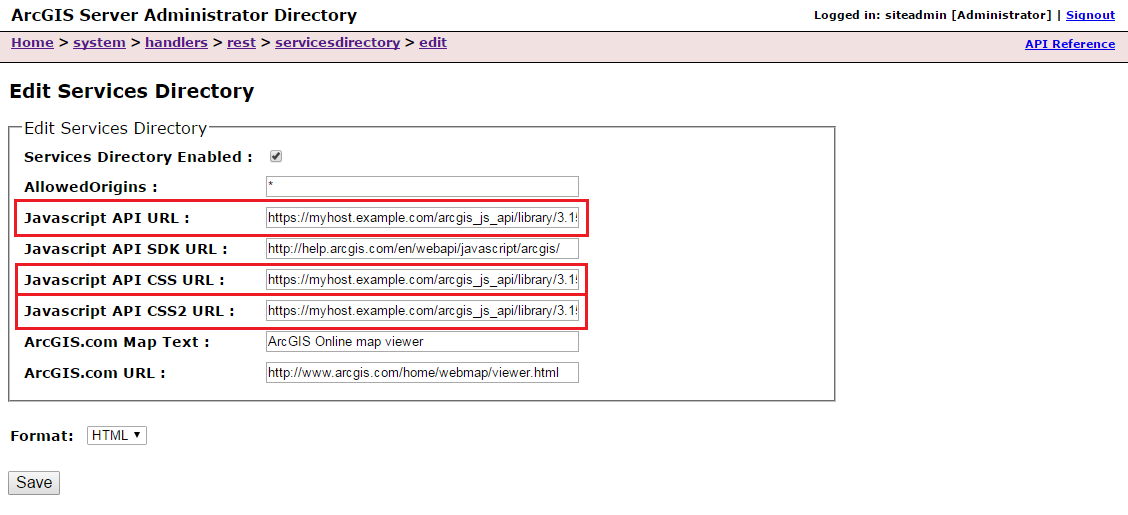
ローカルにインストールした ArcGIS API for JavaScript のパスを各フィールドに設定します
※バージョン番号は設定するライブラリのバージョンを指定してください
※ArcGIS for Server バージョン 10.4 以上ではデフォルトで HTTPS 通信が有効になります。ArcGIS for Server が HTTPS 通信を行う場合、ArcGIS API for JavaScript へのアクセスにも HTTPS 通信が使用されるため、ArcGIS API for JavaScript をインストールする Web サーバーの HTTPS 通信を有効にしておく必要があります
-
JavaScript API URL:
https://myhost.example.com/arcgis_js_api/library/3.15/3.15/init.js -
JavaScript CSS URL:
https://myhost.example.com/arcgis_js_api/library/3.15/3.15/dijit/themes/tundra/tundra.css -
JavaScript CSS2 URL:
https://myhost.example.com/arcgis_js_api/library/3.15/3.15/esri/css/esri.css

※ArcGIS API for JavaScript のライブラリ以外にも、ArcGIS REST Services Directory の無効化や CORS を利用したアクセスが可能なドメイン、SDK、ArcGIS.com ビューアの URL 等の設定を行うことができます。
-
JavaScript API URL:
-
設定が完了したら、ブラウザのキャッシュを削除してください
※ArcGIS API for JavaScript を適切に設定されているかを確認するために、Web デバッグ プログラムを開いて、ArcGIS REST Services Directory の JavaScript ビューアでマップ サービスをプレビューします。もし適切に設定されていれば、Web デバッガにビューアが読み込みライブラリのすべての URL がリストされます。それらは “js.arcgis.com” ではなく、ローカルの Web サーバから読み込んでいるはずです。